Web Designing Certification Training
Discover the depths of Web Designing Technology. Join us now to gain comprehensive insights into Web Designing technology from a seasoned professional.
![]() 5.0 out of 5 based on 103 user reviews. |
5.0 out of 5 based on 103 user reviews. |  |
|  |
|  |
| 
Enquire Now
Accreditations & Affiliations
Training Features
Best Web Designing Training Institute in Delhi NCR
Join Best Web Designing Online Training in Delhi, Web Designing Online Training Course in Delhi, Web Designing Online Training Institute in Noida
Look around and you will see that the smallest of brands and companies are now competing in the virtual world. With the increasing reach of the internet in India, companies now do understand that they need to have a presence online to be a part of this intense competition. This has significantly increased the demand for professional Web Designers in the country.
Web designing is all about creating content for a brand or a company in the form of a website. The job of a Web Designer involves conceptualizing and planning the layouts of a website, user interface, images, text, interactivity, icons, and anything and everything that a company wants to offer to its customers through their website.
The world of web designing has completely transformed in the last decades. As a result, a modern Web Designer is required to have advanced web designing skills which can be used to create unique and engaging websites for the clients. CETPA being your one-stop-solution for IT courses offers Web Designing Training Courses for professionals who want to make their mark in the world of web designing. It is the best training in Delhi NCR
Our company is an ISO 9001:2015 certified and has been providing the best training to students in noida, Roorkee, Lucknow and Dehradun for more than 15 years. The contents of our Web Design Course in Noida is carefully designed as per the international standards to make sure that our students are well-prepared to cater there demands of the IT industry in not just India but all over the world.
Our Placement and Consultancy wing tries its best to offer the best of placement opportunities to our students and hundreds of our Web Designing students have been placed in reputed online media companies. Cetpa is the best web designing training institute in Delhi NCR . Our Web Designing Training Institute in Noida ensures that our students get the best value for their money and are able to jump-start their career with unlimited opportunities.
WHY CHOOSE US?
Apart from our world-class IT labs, experienced faculty, and admirable reputation, there are a number of reasons that make us better than other companies that offer web designing training in Noida . Some of these reasons are-
- Flexible lab hours for working professionals and students
- International standard certification
- Genuine notes and books and subject matter
- Live project learning
- Weekly doubt solving sessions
- Placement assistance
With the increasing shortage of professional Web Designers in the country, this is an excellent time to make your career as a Web Designer. Our Web Designing Training Center in Noida will cover all the basic and advanced concepts of web designing to make sure that the students are qualified to take up the job of a Web Designer at any national or international web media firm.
With affordable fees and short duration of our courses, the Web Designing course at CETPA is what you need to choose a career which is highly rewarding and holds unlimited potential.
Get in touch with us today or chat with us online to know more about our Web Design Training Courses.First generation: HTML
It was the genius Tim Berners Lee which led to the development of World Wide Web in 1994. After its development, HTML was the only coding language to design websites. Web sites were characterized by simple layout, text, tables, and links with no graphics.
Second Generation: HTML2
It was after 1993-94 that the website developers started using extra bit of HTML codes. HTML2 was born in order to upgrade and avoid confusion on usage of HTML1. The developer had the freedom of choosing and beautifying their own web design and content using HTML codes.
Third Generation: HTML3
Lots of ideas and out of the box thinking led to the up gradation of the code to HTML3 and the designers began using HTML3 Tablets and style sheets. The beautification of the sites reached optimum level containing attractive patterned and colourful background, animated /images (.gif). Flash was also introduced. The whole landscape of web site design changed.
Web designing is a vital part of IT industry. It helps in brand building of MNCs and top organizations. Hence its importance increases many fold in IT industry. Advertising and marketing on the internet is a multi-billion dollar industry and offers a lot of job and growth opportunities to skilled professionals. In this globalised world, numbers of start-ups are growing day by day; hence all the new companies require attractive sites to present themselves globally. Therefore the demand of web developers and designers are bound to rise.
As the internet business has seen a rapid growth, there is immense growth in large MNCs and also web designers can undertake online and offline work in the form of freelancing. Thus, students can think of joining Web designing training classes from the reputed training institute to enhance their knowledge.
STEPS TO LEARN WEB DESIGNING
Creativity, Perfection and Uniqueness are the pre-requisites for an efficient web developer. Moreover, following steps ensures successful completion of Web designing training:
- The basic steps involved in learning Web designing is to understand the basic concepts of HTML programming, as it is the backbone of web designing.
- After that Java scripts can be learnt so as to create effects on the website like moving, sliding, and fading of the elements.
- Finally multimedia software such as photo shop, dream weaver, flash can be learnt so as to edit, modify and create special effects on the site to make it attractive.
- Moreover imagination and constant renovation can increase the visibility of the site and help in brand building.
EXPERTISE OF CETPA IN WEB DESIGNING
CETPA is an ISO 9001:2015 certified best training company active in Roorkee, Noida in Delhi-NCR, , Lucknow and Dehradun providing training to students from last 12 years. CETPA has also bagged many awards for providing remarkable training to engineering students. CETPA aims to provide highly trained cutting-edge IT professionals to the IT companies.
CETPA is also providing training to Corporate Employees and Professionals on end-to- end enterprise solutions. Our Training contents are designed according to the current Industry Standards. So, its best opportunity for the students to join the Web Designing training to grasp the technical knowledge and have the hefty number of job prospects in bag.
Further it has certain added advantages as compared to other companies:- It provides flexible lab hours and Certifications on Web Designing training.
- Genuine books and notes on specific technology as well as installation CDs.
- Students can avail online support and also attend online test which will benefit NRI students to have live online learning of technology.
- Provides weekly doubt solving session plus live project learning.
- Six months Industrial Web Designing training with expert and experienced faculty members.
- Placement assistance in international and multinational IT companies.
- Intellectual discussions among the trainers and students.
There is nothing as rewarding as the education and the knowledge of an individual, so students should think about gathering quality knowledge from CETPA.
Students should constantly thrive for knowledge, for this they can refer good books on technology and dig the internet on various topics. In addition to this, students should visit these links of the forums to get a better perspective of the technology and update their knowledge regularly.
http://www.estetica-design-forum.comVocational Web designing training or short term course offered by CETPA enhance the students learning and expertise their technical skill.
COMPANIES USING WEB DESIGNING
The top companies specialized in web designing are:- SEO Valley solutions private limited,
- Mass software solutions,
- Digital arts,
- Techno soft Services.
Almost all the companies have their own websites to represent themselves, so website development is inevitable. So students can trace the path to these companies for a bright career growth by joining, Web Designing Training as these top companies provide excellent opportunities for skilled professionals.
CETPA is well known for the placements offered to students in various companies. It has a well established placement and consultancy wing which gives good exposure to students to top companies. It gives the students “the value of money” and develops their career optimally. In addition, it gives students the exposure required for a global career.
| S.No | Student Name | Company Where Placed | Package |
|---|---|---|---|
| 1/td> | Vidhi Jain | Agnosis Infotech | 3.5 LPA |
| 2 | Mayank Rathor | Sonet Microsystems | 3.2 LPA |
| 3 | Rintu Kumar | Sonet Microsystems | 3.2 LPA |
| 4 | Naveen Kumar | IT Dose Systems | 3.2 LPA |
CETPA has the excellent placement record and placed thousands of its trainees in the Multinational and reputed companies. CETPA offers training and placement at international level that benefits India as well as foreigner students to have fruitful outcome after the completion of training. CETPA is the training school offering training on more than 50+ courses with 100% placement support. We focused on Job oriented training and internship programs which helps our students to get a job as soon as they complete web designing training. Through our associated Network and support from Interview Desk, CETPA has fulfilled the dream of students by giving them placement with an average package of 3 LPA. Some of the reflections of the placement can be observed in the table mentioned below:
| S.No | Student Name | Company Where Placed | Package |
|---|---|---|---|
| 1/td> | Vaishali Parmar | Ad Worldwide Tech Pvt Ltd. | 3.2 LPA |
| 2 | Deepak Gambhir | Ad Worldwide Tech Pvt Ltd. | 3.0 LPA |
| 3 | Ravikant Kumar | Utopian Software | 3.0 LPA |
| 4 | Geetika | Utopian Software | 3.0 LPA |
| 5 | Apporva Mishra | Growth Technosoft | 2.8 LPA |
Our training programs and course contents are designed such a way to achieve every student's career goal. With strong presence across India and dedicated team of placement support professionals we are able to achieve the high placement success rate when compared with any other training provider.
For a countless number of placements from CETPA please Click Here.- You will get better knowledge of programming and how to implement it for actual development requirements in the industrial projects and applications.
- Enhanced knowledge on the web development framework. Using this framework, you can develop dynamic websites swiftly.
- You will learn how to design, develop, test, support and deploy desktop, custom web, and mobile applications.
- Design and improve testing and maintenance activities and procedures.
- Design, implement and develop important applications in a Web Designing environment.
- Increased chances of working in leading software companies like Infosys, Wipro, Amazon, TCS, IBM and many more.
Certification
Professional growth, increased compensation and validation of the skill are the most popular reasons why individuals and professionals seek IT certifications. Keeping this in mind, we at CETPA provide you with certification in latest and innovative technologies to help you to reach your certification goals.
CETPA is the official Training partner of Oracle, Microsoft, Autodesk, Panasonic and Nuvoton and thus provides Training as per international standards and curriculum. CETPA proudly provides you certification in association with our training partners so that you can validate your domain specific technical skills. Certification from these big brands will help you in grabbing your dream job.
- Gives you an advantage while searching for a job and provide a competitive advantage over your competitors.
- Ensure knowledge and skill are up to date and can be applied to the job
- Provide credibility to those looking for a career in an IT domain.
- Offer fast track to career advancement
- Demonstrate level of competency
- Professional Credibility as well as it demonstrates your dedication and motivation to professional development.
- You are likely to stand out from the crowd and be considered to be successful in your positions.
- Represent a well-recognized and valued IT credential that increases marketability and competitive edge.
- Provide peace of mind with the confidence that certified employees have truly learned the skills necessary to do their jobs;
- Express valuable credentials to search for in prospective employees, and can help retain top performers when offered as an incentive;
- Offer a competitive advantage when the team is trained and certified regularly.
Talk To Advisor
MODE/SCHEDULE OF TRAINING:
| Delivery Mode | Location | Course Duration | Schedule (New Batch Starting) |
|---|---|---|---|
| Classroom Training (Regular/ Weekend Batch) | *Noida/ *Roorkee/ *Dehradun | 4/6/12/24 Weeks | New Batch Wednesday/ Saturday |
| *Instructor-Led Online Training | Online | 40/60 Hours | Every Saturday or as per the need |
| *Virtual Online Training | Online | 40/60 Hours | 24x7 Anytime |
| College Campus Training | India or Abroad | 40/60 Hours | As per Client’s need |
| Corporate Training (Fly-a-Trainer) | Training in India or Abroad | As per need | Customized Course Schedule |
Course Content
MODULE 1: WEB PROGRAMMING INTRODUCTION
- Architecture of a website
- Different technologies in making the website
- Web Development Introduction
MODULE 2: HTML-INTRODUCTION
- History of HTML
- What you need to do to get going and make your first HTML page
- What are HTML Tags and Attributes?
- HTML Tag vs. Element
- HTML Attributes
MODULE 3: HTML-HEADERS
- Title
- Base
- Link
- Styles
- Script
- Meta
MODULE 4: HTML-BASIC FORMATTING TAGS
- HTML Basic Tags
- HTML Formatting Tags
- HTML Color Coding
MODULE 5: HTML-GROUPING USING DIV SPAN
- Div Tag
- Span Tags
MODULE 6: HTML SEMANTIC ELEMENTS
- <arcle>
- <aside>
- <details>
- <figure>
- header>, <footer>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
MODULE 7: HTML-LISTS
- Unordered Lists
- Ordered Lists
- Definition list
MODULE 8: HTML-IMAGES
- Image and Image Mapping
- Background Images
MODULE 9: HTML-HYPERLINK
- Anchor Tag.
- URL - Uniform Resource Locator
- Relative and Absolute Address
MODULE 10: HTML-TABLE
- < table >
- < th >
- < tr >
- < td >
- < caption >
- < the ad >
- < t body >
- < toot >
- < cogroup >
- < col >
MODULE 11: HTML-IFRAME
- Using I frame as the Target
MODULE 12: HTML-FORM
- <
- HTML Forms
- HTML Form Attributes
- HTML Form Elements
- HTML Input Types
- HTML Input Attributes
- HTML Input form Attributes
- < text area >
- < button >
- < select >
- < label >
MODULE 13: HTML GRAPHICS
- HTML Canvas Graphics
- HTML SVG Graphics
MODULE 14: HTML MEDIA
- HTML Media
- HTML Video
- HTML Audio
- HTML Plug-in
- HTML YouTube
MODULE 15: HTML APIS
- HTML Geolocation
- HTML Drag/Drop
- HTML Web Storage
- HTML Web Workers
- HTML SSE
MODULE 1: CSS INTRODUCTION
- What is CSS?
- Why Use CSS?
- CSS Syntax
MODULE 2: CSS CORE PROPERTIES
- CSS Color
- CSS Backgrounds
- CSS Box Model
- CSS Borders
- CSS Margins
- CSS Paddings
- CSS Box Sizing
MODULE 3: CSS UNITS
- <
- Absolute Units
- Relative Units
- Max-Width
- Min-Width
MODULE 4: CSS STYLING
- CSS Text
- CSS Fonts
- CSS Outline
- CSS Alignment
- Important
MODULE 5: STYLING ELEMENTS
- Links
- Lists
- Dropdowns
- Tables
- Images
- Image-Sprite
- Image-Filters
- Clip-Path
- Forms
MODULE 6: NAVBAR
- Vertical-Navbar
- Horizontal-Navbar
MODULE 7: CSS SELECTORS
- Simple Selectors
- Combinator selectors
- Pseudo-class selectors
- Pseudo-elements selectors
- Attribute selectors
MODULE 8: CSS POSITIONS
- Position
- Z-Index
- Float
- Clear
- Overflow
MODULE 9: CSS LAYOUTS
- Display
- Block
- Inline
- Inline-Block
- Grid
- Flex-Box
MODULE 10: CSS TRANSFORMATION
- CSS 2D Transforms
- CSS 3D Transforms
- CSS Transition
- CSS Animations
MODULE 11: CSS RESPONSIVE
- Responsive Introduction
- Responsive Viewport
- Responsive Breakpoint
- Media Queries
MODULE 1: INTRODUCTION
- What is JavaScript?
- Why Use JavaScript?
- Syntax
- Statements
- Comments
MODULE 2: LANGUAGE SYNTAX
- Data Types
- Variable Declarations
- Var vs. Let
- Constant
- Dynamic Type
- Type of
- Type Conversion
- Objects
- Arrays
MODULE 3: OPERATORS
- JavaScript Operators.
- Arithmetic Operators
- Assignment Operators
- Comparison Operators
- Equality Operators
- Ternary Operators
- Logical Operators
- Bitwise Operators
MODULE 4: CONTROL STATEMENT
- if
- else
- if/else
- switch/case
MODULE 5: LOOP STATEMENT
- for
- for/in
- for/off
- while
- do/while
- Infinite loop
- Break
- continue
MODULE 6: JAVASCRIPT HTML DOM
- HTML Document object Model
- DOM Methods
- DOM Documents
- DOM Elements
- DOM HTML
- DOM Forms
- DOM CSS
- DOM Events
- DOM Event Listener
- DOM Navigation
- DOM Nodes
- DOM Collections
- DOM Node Lists
MODULE 7: JAVASCRIPT HTML BOM
- HTML Browser object Model
- JS Window
- JS Screen
- JS Location
- JS History
- JS Navigator
- JS Popup Alert
- JS Timing
- JS Cookies
MODULE 8: ARRAY
- Array Introduction
- Adding Element
- Deleting Element
- Modifying Element
- Searching Element
- Emptying Element
- Combining and Slicing Array
- Spread Operator
- Looping with Array
- Filtering with Array
- Mapping with Array
- Reducing an Array
MODULE 9: FUNCTIONS
- Function Declarations.
- Hoisting
- Arguments
- The Rest Operators
- Default Parameters
- Getter and Setters
- Try and Catch
- Local vs. Global Scope
- this keyword
MODULE 10: OBJECTS
- Basics
- Factory Functions
- Constructor
- Dynamic Nature of Object
- Functions are Objects
- Value vs. Reference Type
- Enumerating Properties of an Object
- Cloning an Object
- String
- Date
MODULE 11: BUILT-IN OBJECTS
- Number
- Math
- String
- Array
- Date
- Boolean
- Regex
MODULE 12: EVENTS
- Introduction
- Mouse Events
- Keyboard Events
- Form Events
- Document/Window Events
MODULE 13: INTRODUCTION TO OOP CONCEPT
- Prototype, Module pattern
- Augmenting type
- Closure
- ES6 Introduction
- Let & Const
- Arrow Functions
- Class and Inheritance
- Rest and Map Operators
- Export and Import
- Modules
MODULE 14: JAVASCRIPT WEB API
- API Introduction
- Forms API
- History API
- Storage API
- Worker API
- Fetch API
- Geolocation API
MODULE 15: JAVASCRIPT AJAX
- AJAX Introduction
- AJAX XML Http
- AJAX Request
- AJAX Response
MODULE 16: JAVASCRIPT JSON
- JSON Introduction
- JSON Syntax
- JSON Data Types
- JSON Parse
- JSON Stringy
- JSON Objects
- JSON Arrays
- Getting started with jQuery
- Selecting elements
- Manipulating the page
- Traversing the DOM and chaining
- jQuery Utility Methods
- Handling events and event delegation
- AJAX,JSON and Deferred
- Enhancing with Animation effects
- Grids, Tables with AJAX, Pagination, jQuery UI
- jQuery Best Practices
BOOTSTRAP 5
MODULE 1: INTRODUCTION
- Introduction
- Quick Styles Aer Dark
- Our First Web Page
- What's inside?
- Scripts & Styles
- Core concepts
- Summary
MODULE 2: LAYOUT WITH BOOTSTRAP
- Introduction
- Grid Layouts
- Simple Layout
- Fixed Grids
- Fluid Grids
- Responsive Design
- Responsive Ulies
- Inspiration
- Summary
MODULE 3: EVERYDAY BOOTSTRAP
- Introduction
- Typography
- Tables
- Forms
- Buttons
- Images & Icons
- Summary
MODULE 4: BOOTSTRAP COMPONENT
- Introductions
- Drop Down Menu
- Buttons with Menus
- Tabs & Pil
- The Navbars
- Heros, Badgets, Labels and media
- Summary
MODULE 5: BOOTSTRAP AND JAVASCRIPT
- Introduction
- More Buttons
- Modals
- Toolps And Popovers
- Carousel
- Summary
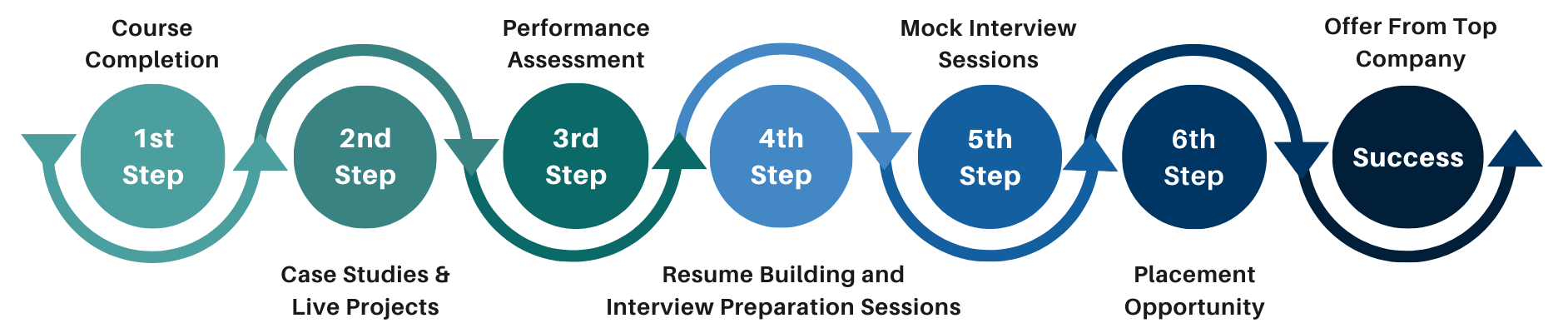
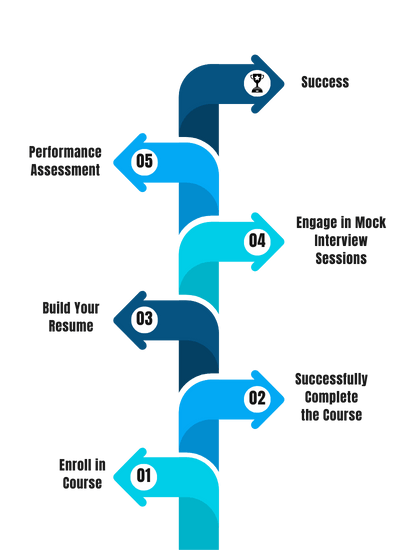
Our Process


FAQ'S
- Classroom Training
- Online Training
- Corporate Training
- On campus Training
Career Assistance
- Build an Impressive Resume
- Attend Mock-Up Interviews with Experts
- Get Interviews & Get Hired
Training Certification
Earn your certificate
Your certificate and skills are vital to the extent of jump-starting your career and giving you a chance to compete in a global space.
Share your achievement
Talk about it on Linkedin, Twitter, Facebook, boost your resume or frame it- tell your friend and colleagues about it.
Upcoming Batches
What People Say
Our Partners
Need Customized Curriculum? Request Now
Structure your learning and get a certificate to prove it.

Our Clients

Our Placed Students
Related Courses
Review Us
Shivam Panwar
![]() Monday, 30 March 2020
Monday, 30 March 2020
Web Designing Online Training
I thanks to my trainer Mr. Vaibhav tyagi sir he is really a good teacher of web desgining and he know how to teach a easy way...
Surbhi
![]() Saturday, 25 March 2017
Saturday, 25 March 2017
Web Designing Training In Noida
I have done my training in web designing from Cetpa. its a really very good experience for me. The experts are very knowledgeable and they helped me alot every time now I am placed in a very good company due to training provided by cetpa.it also provides the placement facility to their students.
Ankita
![]() Wednesday, 05 April 2017
Wednesday, 05 April 2017
Web Designing Training Institute In Noida
CETPA is the best training company for Web Designing. The trainers here motivate us to perform well and provides basic as well as advanced knowledge which is required in an easy manner. They also clear our doubts and queries from time to time. I would recommend everyone who wants to join Web Designing Training to opt for CETPA.
Course Features
- Lectures 0
- Quizzes 0
- Duration 10 weeks
- Skill level All levels
- Language English
- Students 0
- Assessments Yes