Full Stack Course With MEAN Certification Training
Discover the depths of Full Stack Course With MEAN. Join us now to gain comprehensive insights into Full Stack Course With MEAN from a seasoned professional.
![]() 5 out of 5 based on 101 user reviews. |
5 out of 5 based on 101 user reviews. |  |
|  |
|  |
| 
Enquire Now
Accreditations & Affiliations
Training Features
Mean Full Stack Training Institute In Noida
The significant objective of web development is to assemble and keep up with very good quality web applications that can be utilized for different purposes around the world. To plan an application, it is important to utilize a full-stack programming pack like MEAN. Here, M means MongoDB, E implies Express JS, A method AngularJS, and N represents Node JS. These all are JavaScript innovations that when utilized together can assist with conveying such strong applications that were unrealistic before. They all are profoundly adaptable and are open-source advances with gigantic advantages which are not difficult to learn even for freshers.
You will learn all the major technologies in-depth with our Full Stack MEAN Developer Training in Delhi NCR and will be ready to start your career as a full-stack specialist right away. To take advantage of this, you must enroll in our best-offered Full Stack MEAN Developer course. Along with this, the Full Stack MEAN Developer Certificate Course will make you a remarkable source to get recruited by top companies.
CETPA is just not a name, it is a brand in the education industry. Entirely serving for 20 years and still leading towards the best. Although CETPA has been awarded as the best software training institute, it is still eager to win further recognition and improve its services for the sake of students' bright futures. CETPA is known for its quality education and its placement services. Hence, the Full-Stack MEAN Developer Certification by CETPA is a power-packed course with 100% job assurance.
- Learn web development concepts like AJAX, JQUERY, plug-ins, events, forms, Google APIs, and more similar concepts.
- Free-course revision.
- An internship letter on the company's letterhead.
- ISO-certified training company.
- Globally accepted certificates.
CETPA’s detailed job-oriented program will help you to land a career as a Full Stack MEAN Developer with proper Full Stack MEAN Developer Training. It also provides you the opportunity to appear in the placement drive of leading companies.
With CETPA’s professional counselors who have been in the field for over 10 years, individuals receive personal career counseling. These counselors aim to answer all of your questions in minutes, and thus prepare you for the interviews with a better CV and better-earned abilities.
- Virtual tests to assist you in completing the technical round.
- Delicate interview preparation to guarantee you leave a lasting impression.
For greater knowledge, real-time projects under the direction of industry professionals.
Get started with the Full Stack MEAN Developer course and analyze each concept of the program.
Educate yourself with the front and back-end technologies by executing knowledge of Angular and Node.js. Use TypeScript to enable IDEs to deliver more prosperous conditions for detecting common mistakes as you type the code.
Talk To Advisor
MODE/SCHEDULE OF TRAINING:
| Delivery Mode | Location | Course Duration | Schedule (New Batch Starting) |
|---|---|---|---|
| Classroom Training (Regular/ Weekend Batch) | *Noida/ *Roorkee/ *Dehradun | 4/6/12/24 Weeks | New Batch Wednesday/ Saturday |
| *Instructor-Led Online Training | Online | 40/60 Hours | Every Saturday or as per the need |
| *Virtual Online Training | Online | 40/60 Hours | 24x7 Anytime |
| College Campus Training | India or Abroad | 40/60 Hours | As per Client’s need |
| Corporate Training (Fly-a-Trainer) | Training in India or Abroad | As per need | Customized Course Schedule |
Course Content
MODULE 1: WEB PROGRAMMING INTRODUCTION
- Architecture of a website
- Different technologies in making the website
- Web Development Introduction
MODULE 2: HTML-INTRODUCTION
- History of HTML
- What you need to do to get going and make your first HTML page
- What are HTML Tags and Aributes?
- HTML Tag vs. Element
- HTML Aributes
MODULE 3: HTML-HEADERS
- Title
- Base
- Link
- Styles
- Script
- Meta
- HTML Basic Tags
- HTML Formang Tags
- HTML Color Coding
MODULE 5: HTML-GROUPING USING DIV SPAN
- Div Tag
- Span Tags
MODULE 6: HTML SEMANTIC ELEMENTS
- <arcle>
- <aside>
- <details>
- <figure>
- header>, <footer>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
MODULE 7: HTML-LISTS
- Unordered Lists
- Ordered Lists
- Defination list
MODULE 8: HTML-IMAGES
- Image and Image Mapping
- Background Images
MODULE 9: HTML-HYPERLINK
- Anchor Tag
- URL - Uniform Resource Locator
- Relative and Absolute Address
MODULE 10: HTML-TABLE
- < table >
- < th >
- < tr >
- < td >
- < caption >
- < the ad >
- < t body >
- < toot >
- < cogroup >
- < col >
MODULE 11: HTML-I FRAME
- Using I frame as the Target
MODULE 12: HTML-FORM
- HTML Forms
- HTML Form Aributes
- HTML Form Elements
- HTML Input Types
- HTML Input Aributes
- HTML Input form Aributes
- < text area >
- < button >
- < select >
- < label>
MODULE 13: HTML GRAPHICS
- HTML Canvas Graphics
- HTML SVG Graphics
MODULE 14: HTML MEDIA
- HTML Media
- HTML Video & Audio
- HTML Plug-in
- HTML You Tube
MODULE 15: HTML APIS
- HTML Geolocation
- HTML Drag/Drop
- HTML Web Storage & Workers
- HTML SSE
MODULE 1: CSS INTRODUCTION
- What is CSS?
- Why Use CSS?
- CSS Syntax
MODULE 2: CSS CORE PROPERTIES
- CSS Color
- CSS Backgrounds
- CSS Box Model
- CSS Borders
- CSS Margins
- CSS Paddings
- CSS Box Sizing
MODULE 3: CSS UNITS
- Absolute Units, Relave Units
- Max-Width, Min-Width
MODULE 4: CSS STYLING
- CSS Text
- CSS Fonts
- CSS Outline
- CSS Alignment
- Important
MODULE 5: STYLING ELEMENTS
- Links
- Lists
- Dropdowns
- Tables
- Images
- Image-Sprite
- Image-Filters
- Clip-Path
- Forms
MODULE 6: NAVBAR
- Vercal-Navbar
- Horizontal-Navbar
MODULE 7: CSS SELECTORS
- Simple Selectors
- Combinator selectors
- Pseudo-class selectors
- Pseudo-elements selectors
- Aribute selectors
MODULE 8: CSS POSITIONS
- Position
- Z-Index
- Float
- Clear
- Overflow
MODULE 9: CSS LAYOUTS
- Display
- Block
- Inline, Inline-Block
- Grid
- Flex-Box
MODULE 10: CSS TRANSFORMATION
- CSS 2D & 3D Transforms
- CSS Transition, CSS Animations
MODULE 11: CSS RESPONSIVE
- Responsive Introduction
- Responsive Viewport & Breakpoint
- Media Queries
MODULE 1: INTRODUCTION
- What is JavaScript?
- Why Use JavaScript?
- Syntax
- Statements
- Comments
MODULE 2: LANGUAGE SYNTAX
- Data Types
- Variable Declarations
- Var vs. Let
- Constant
- Dynamic Type
- Type of
- Type Conversion
- Objects
- Arrays
MODULE 3: OPERATORS
- JavaScript Operators.
- Arithmec Operators
- Assignment Operators
- Comparison Operators
- Equality Operators
- Ternary Operators
- Logical Operators
- Bitwise Operators
MODULE 4: CONTROL STATEMENT
- if
- else
- if/else
- switch/case
MODULE 5: LOOP STATEMENT
- for
- for/in
- for/off
- while
- do/while
- Infinite loop
- Break
- continue
MODULE 6: JAVASCRIPT HTML DOM
- HTML Document object Model
- DOM Methods
- DOM Documents
- DOM Elements
- DOM HTML
- DOM Forms
- DOM CSS
- DOM Events
- DOM Event Listener
- DOM Navigation
- DOM Nodes
- DOM Collections
- DOM Node Lists
MODULE 7: JAVASCRIPT HTML BOM
- TML Browser object Model
- JS Window
- JS Screen
- JS Location
- JS History
- JS Navigator
- JS Popup Alert
- JS Timing
- JS Cookies
MODULE 8: ARRAY
- Array Introduction
- Adding, Deleng Modifying, Searching & Emptying Element
- Combining and Slicing Array
- Spread Operator
- Looping with Array
- Filtering with Array
- Mapping with Array
- Reducing an Array
MODULE 9: FUNCTIONS
- Function Declarations.
- Hoisng
- Arguments
- The Rest Operators
- Default Parameters
- Geer and Seers
- Try and Catch
- Local vs. Global Scope
- this keyword
MODULE 10: OBJECTS
- Basics
- Factory Functions
- Constructor
- Dynamic Nature of Object
- Functions are Objects
- Value vs. Reference Type
- Enumerang Properes of an Object
- Cloning an Object
- String
- Date
MODULE 11: BUILT-IN OBJECTS
- Number
- Math
- String
- Array
- Date
- Boolean
- Regex
MODULE 12: EVENTS
- Introduction
- Mouse & Keyboard Events
- Form Events
- Document/Window Event
MODULE 13: INTRODUCTION TO OOP CONCEPT
- Prototype, Module paern
- Augmenng type
- Closures
- ES6 Introduction
- Let & Const
- Arrow Functions
- Class and Inheritance
- Rest and Map Operators
- Export and Import
- Modules
MODULE 14: JAVASCRIPT WEB API
- API Introduction
- Forms API
- History API
- Storage API
- Worker API
- Fetch API
- Geolocation API
MODULE 15: JAVASCRIPT AJAX
- AJAX Introduction
- AJAX XMLHp
- AJAX Request
- AJAX Response
MODULE 16: JAVASCRIPT JSON
- JSON Introduction
- JSON Syntax
- JSON Data Types
- JSON Parse
- JSON Stringify
- JSON Objects
- JSON Arrays
- Getting started with jQuery
- Selecng elements
- Manipulang the page
- Traversing the DOM and chaining
- JQuery Ulity Methods
- Handling events and event delegation
- AJAX, JSON and Deferred
- Enhancing with Animation effects
- Grids, Tables with AJAX, Pagination,
- jQuery UI
- jQuery Best Practices
MODULE 1: INTRODUCTION
- Introduction
- Quick Styles Aer Dark
- Our First Web Page
- What's inside?
- Scripts & Styles
- Core concepts
- Summary
MODULE 2: LAYOUT WITH BOOTSTRAP
- Introduction
- Grid Layouts
- Simple Layout
- Fixed Grids
- Fluid Grids
- Responsive Design
- Responsive Ulies
- Inspiration
- Summary
MODULE 3: EVERYDAY BOOTSTRAP
- Introduction
- Typography
- Tables
- Forms
- Buttons
- Images & Icons
- Summary
MODULE 4: BOOTSTRAP COMPONENT
- Introductions
- Drop Down Menu
- Buttons with Menus
- Tabs & Pil
- The Navbars
- Heros, Badgets, Labels and media
- Summary
MODULE 5: BOOTSTRAP AND JAVASCRIPT
- Introduction
- More Buttons
- Modals
- Toolps And Popovers
- Carousel
- Summary
GITHUB
- Real-Time environmental setup with GitHub
MODULE-1 INTRODUCTION TO ANGULAR
- What is Angular?
- Advantages of Angular
- Disadvantages of Angular
- Key Features of Angular
- Comparison between Angular & other frameworks
MODULE-2 INTRODUCTION TO TYPESCRIPT
- Why Use Typescript
- Basic Types
- Classes & Interfaces
- Type Definitions
- Compiling Typescript
MODULE-3 ENVIRONMENT SETUP
- Node/ NPM
- Angular CLI
- Application File Structure
- Code Editors
MODULE - 4 MODULES
- Why use Modules
- Ng Module
- Declarations
- Providers
- Imports
- Bootstrapping
- The Core Module
- Shared Modules
MODULE-5 COMPONENTS
- Introduction to Components
- Components Architecture Pattern
- Decorator Metadata
- State & Behavior
MODULE-6 TEMPLATES
- Inline vs External
- Template Expressions
- Data Bindings
- *nglf else, *nfgFor and *ngSwitch
- Built-in Structural Directives
- Built-in Attribute Directives
MODULE-7 CUSTOM DIRECTIVES
- Create your own Structural Directives
- Create your own Attribute Directives
MODULE-8 PIPES
- Built-in Pipes
- Custom Pipes
MODULE-9 SERVICES
- Introduction to services
- Building a Service
MODULE-10 DEPENDENCY INJECTION
- Introduction to dependency Injection
- Injectors & Providers
- Registering Providers
MODULE- 11 LIFECYCLE HOOKS
- Component Lifecycle
- All Lifecycle hooks
MODULE-12 ROUTING
- The component router
- Defining Router
- Navigation
- Route Params
- Child Routes
MODULE-13 ADVANCED ROUTING
- Route Guard
MODULE-14 TEMPLATE-DRIVEN FORMS
- Introduction to forms
- Template-driven forms
- Validation
MODULE-15 MODEL-DRIVEN FORMS
- Introduction to Reactive Forms
- Form group & form control
- Validators
- Custom Validation
MODULE-16 ASYNCHRONOUS OPERATIONS
- Introduction to Async
- Observables
- Observables vs. Promise
- HTTP Request / Response
MODULE-17 COMMUNICATION BETWEEN COMPONENTS
- @Input()
- @Output()
- @View Child()
- Shared Service
MODULE-18 SERVER-SIDE RENDERING
- Introduction to server-side Rendering
- Angular Universal
MODULE-19 ANGULAR TESTING
- Introduction to testing
- Unit Testing
- Lazy Loading
- Angular Material
- Prime NG Implementation
MODULE-20 THIRD-PARTY NPM PACKAGE
- Social Login Authentication
- Cookies, Local Storage, Session Storage
- Angular File Upload
- Angular Pagination
- JWT Token
- IMPLEMENTATION OF MINI APPLICATION
- DEPLOYMENT OF ANGULAR APPLICATION
MODULE-1 INTRODUCTION TO NODE.JS
- Introduction to Node.js
- History of Node.js
- Introduction to io.js
- What is Node.js Foundation
- V8 Java Script Engine
- Why Server Side Java Script ?
MODULE-2 GETTING STARTED WITH NODE.JS
- Node.js Architecture
- JavaScript Event Loop
- Node.js vs. others Server-Side Frameworks
- Node.js Application Area
- Advantages of Node.js
- Limitations of Node.js
MODULE-3 JAVASCRIPT WITH NODE.JS
- Writing Asynchronous Code
- Blocking vs. Non-Blocking Code
MODULE-4 MODULES
- Understanding Modules
- Built-In Modules
- Creating Module
- Exporting Module
- Importing Modules Node.js CLI and NPM
- Understanding CLI
- Node's Package Manager: NPM
- Local Packages and Global Packages
- Installing, Updating and Removing Module using NPM
- Understanding package.json file
MODULE-5 Node.JS PACKAGE AND PUBLISHING
- Creating a Node Package
- Publishing Package
- Using published package
MODULE-6 PACKAGE
- Introduction of NPM Package
- Express NPM Package
- Multer NPM Package
- Node Mail NPM Package
- Boot Stripe NPM Package integration
- JSONWEBTOKEN NPM Integration
- Introduction of crypto-JS
MODULE-7 CODE DEBUGGING
- Built-In Debugger
- Node Inspector
- IDE Debuggers
MODULE-8 EXCEPTIONS HANDLING
- Try. Catch
- Call back
- Event Emitters
MODULE-9 EVENTS
- Understanding Events
- Event Emitter class
- Emitting Event
- Listening Event
MODULE-10 STREAMS
- Creating streams
- Streams types
- Readable Stream
- Writable Stream
- Stream Pipe
- Creating Buffer
- Buffer decoding
MODULE-11 FILE SYSTEM AND PATH MODULE
- Introduction to fs Module
- The fs modules operations
- Manipulating Files Create, Open, Read, Write,
- Close, Rename, Delete
- Manipulating Directives Create, Read, Remove
- The path Module
- Building a Web server
- HTTP Request Methods, Headers
- Response Codes and Headers
MODULE-12 EXPRESS FRAMEWORK
- Understanding Express
- Installing Express
- Creating and Running Express App
MODULE-13 ROUTING AND VIEW ENGINES
- Router Object
- Router Object Methods
- View Engine -Handlebars
- Response Methods
MODULE-14 MIDDLEWARE AND REQUEST PROCESSING
- Middleware
- Express Middleware
- Express Request Processing
MODULE -1
- Understanding NoSQL DB
- NoSQL vs. SQL DB
- Understanding Mongo DB
- Introduction of mongoose Atlas
- MongoDB Data types
- MongoDB Shell Commands
- Understanding db, collection & document
- Understanding Embedded documents
- Querying database Tools & API
- MongoDB Tools
- Introduction to Mongo Chef
- Mongo Chef for database operations
MODULE-2 INDEXING AND RELATIONSHIPS
- Types of Indexes
- Creating an Indexes
- Dropping an Indexes
- Defining Relationships between Documents
MODULE-3 MONGO DB ODM -MONGOOSE AND POSTMAN
- Introduction to Mongoose
- Exploring fundamentals of Mongoose
- Mongoose Models
- Mongoose Data Types
- Mongoose Relationships
- Mongoose CRUD operations
MODULE-4 REST API WITH MONGOOSE, MONGODB AND POSTMAN
- Creating REST API using Express and Mongoose
IMPLEMENTING THE PROJECT DEPLOYMENT OF MEAN APPLICATION
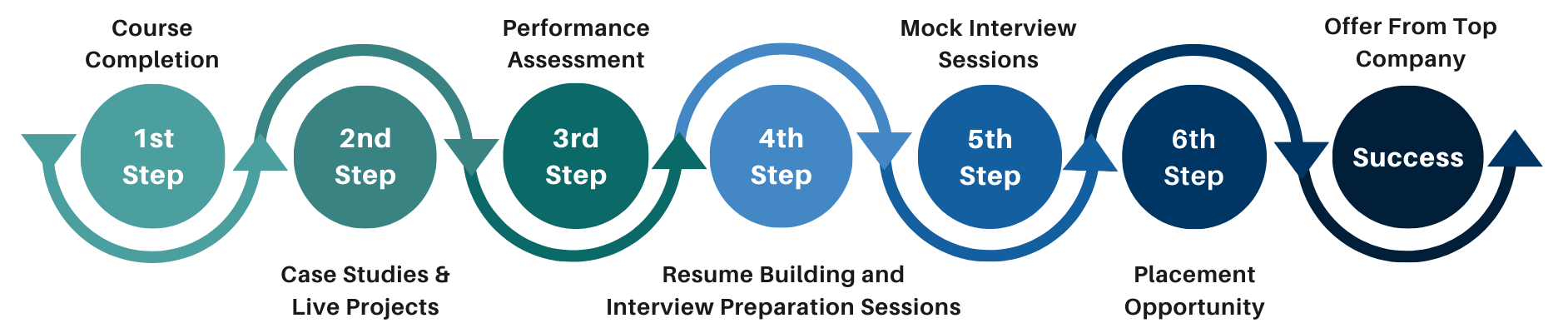
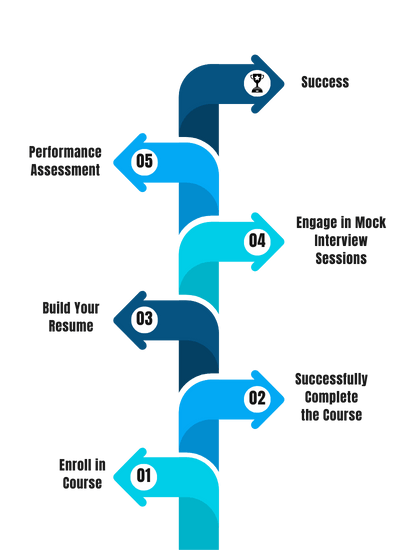
Our Process


FAQ'S
- Classroom Training
- Online Training
- Corporate Training
- On campus Training
Career Assistance
- Build an Impressive Resume
- Attend Mock-Up Interviews with Experts
- Get Interviews & Get Hired
Training Certification
Earn your certificate
Your certificate and skills are vital to the extent of jump-starting your career and giving you a chance to compete in a global space.
Share your achievement
Talk about it on Linkedin, Twitter, Facebook, boost your resume or frame it- tell your friend and colleagues about it.
Upcoming Batches
What People Say
Our Partners
Need Customized Curriculum? Request Now
Structure your learning and get a certificate to prove it.

Our Clients

Our Placed Students
Related Courses
Review Us
Poonam Jain
![]() Saturday, 21 October 2023
Saturday, 21 October 2023
Mean Full Stack Training In Noida
I have completed full stack training by faculty anil sir. He is very knowledgeable and clarifies each topic with relevant examples. Thanks Sir
Course Features
- Lectures 0
- Quizzes 0
- Duration 10 weeks
- Skill level All levels
- Language English
- Students 0
- Assessments Yes